
The core of the gui layer, consists of several abstract classes and interfaces that guilayers can implement, so widgets are correctly processed in the gui. We seperate two type of widgets in xulux : native widgets and xulux widgets. A native widget is always specific to the gui layer implementation. A xulux widget (which will be completely replaces by interfaces and abstracts), is the wrapper around the native widget and should be used in eg rules to prevent XULUX from not being gui independend anymore.
 |
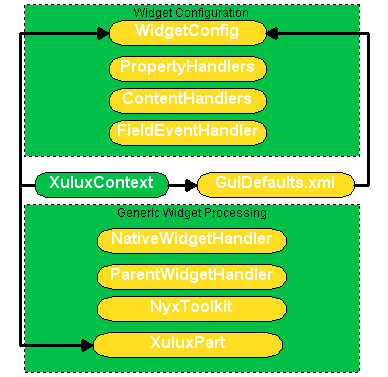
This is a nice picture that took a lot of work to make. |
As stated in the general core section, the future of widgets will that you actually don't know what kind of widget you are talking too, since you simply don't know what the widget is made up of, through it's propertyhandlers. The only thing you can do, which is also present in small atm, is see if the widget supports certain functionality. This will be completely handled by Interface and properties.
The things we noticed during development of gui layers (only swing and a small bit of SWT), is that we alrady got stuck with the SWT layer, because of the way we chose the first setup of xulux. To name a few :
ContainerWidget in xulux terms).
IContentWidget. Content
meaning in this case, that choices in the combobox can have multiple items and those
values don't express that it is the current value of the widget itself (the value that
was selected by the user). So if you know you are dealing with a contentwidget and need
to do some content processing in a rule, you just cast the widget ti IContentWidget and
do your magic. The future will be that the widget doesn't actually contain much for people
to interact with, unless they really want to break the gui independend nature.
propertyhandlers (name can change though). Everytime
a property is set, it will call the appropiate propertyhandler to do it's magic (like setting a
background color). PropertyHandlers can be reused for different native widgets and may contain
gui layer specific code.
Property processing is simple, just set the property through setProperty(key, value)
and hope it has a meaning for that widget. There should be an isPropertySupported(key)
to check for existing properties, if your rules or custom propertyhandlers rely on such a property.